Ми вже давно відійшли від написання коду в текстовому редакторі Notepad, де ти повинен бути обережним з кожною комою, тому що якщо пропустити її на початку, знадобиться купа часу, щоб знайти причину збою програми. Тепер у нас є безліч просунутих текстових редакторів і IDE, які допомагають нам писати код швидше, краще і витрачати менше часу на пошук цієї відсутньої коми – її відсутність буде дуже чітко виділена, а у підказці-поясненні також вказано, де ти натупив.
Деякі можуть стверджувати, що IDE зробили розробників лінивими, оскільки всю брудну роботу виконує машина, але я не згоден. Я думаю, що, навпаки, це допомагає нам бути більш креативними з нашим кодом і пробувати більше різних штук, оптимізовувати та покращувати код, замість того, щоб витрачати години на пошук синтаксичних помилок.
Тим не менш, сучасні IDE мають дуже багато крутих фішок, але розробники їх не використовують. Ось чому я вирішив скласти список із 6 інструментів, які можуть покращити та полегшити процес розробки.
1. Пошук
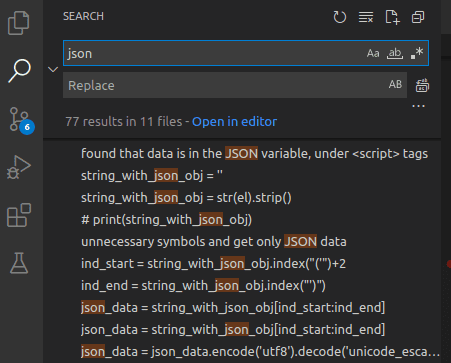
Тут без приколів взагалі. Коли ти працюєш з величезною кодовою базою без пошуку, ти просто тратиш години свого життя на скроллінг – по-моєму це тупо. Коли тобі потрібно оновити лише один компонент із 1000, ти не будеш переглядати 50 різних файлів по одному. Набагато легше знайти за ключовим словом/ім’ям змінної/назві класу/функцією місце, де цей об’єкт щось робить, простежити його функціональність і потім внести всі необхідні правки.
За допомогою пошуку ти знайдеш всі варіанти використання фрагмента коду, який треба відредагувати, і згодом не будеш дивуватися, чому після внесення змін у коді вихідні дані не змінилися (бо змінив ти далеко не все, що треба було).
Звичайно, щоб скористатися всіма перевагами пошуку, код повинен бути добре написаний, але навіть із спагетті-кодом витрачається набагато менше часу на пошук змінної, яка викликає проблеми, просто ввівши її назву в пошуку.
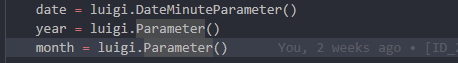
2. Git Blame
Я припускаю, що ти знаєш, що таке Git, але, ймовірно, ніколи не чув про Git Blame. Git blame показує, хто був останнім, хто редагував будь-який конкретний фрагмент коду. У великих проектах, де багато людей працюють з одним і тим же кодом, дуже зручно знати, кого звинувачувати, коли цей код перестає працювати XD.
Крім того, коли ви щось налагоджуєте і бачите, що останні зміни були внесені людиною, яка щойно ввійшла в проект, або джуніор розробником, виявити проблему набагато простіше, оскільки ймовірність того, що ця особа завантажила щось не так в репо, набагато вища.
Або, можливо, ти знаєш, що деякі люди, які працюють над проектом, не дуже добре роблять свою роботу, тому, виправляючи щось, вони це щось зіпсували. І в таких випадках, можна вголос лаятись і мати на це повне право XD.
Це працює і навпаки. Коли бачиш код, написаний сеніором, який і справді професіонал своєї справи, можна вчитися на ньому – проаналізувати його для себе та використовувати деякі фічі у своїй роботі.
Як це працює? Для VS Code можна завантажити та встановити розширення під назвою «GitLens» (або будь-яке інше, яке підтримує git-blame), у PyCharm можна використовувати анотації VCS або запустити команду git: git-blame. Для будь-якого іншого редактора просто загуглите «git-blame for », і я впевнений, що ви знайдете те, що шукаєте. Або просто встановіть VS Code або PyCharm XD.
3. Дебагер (Debugger)
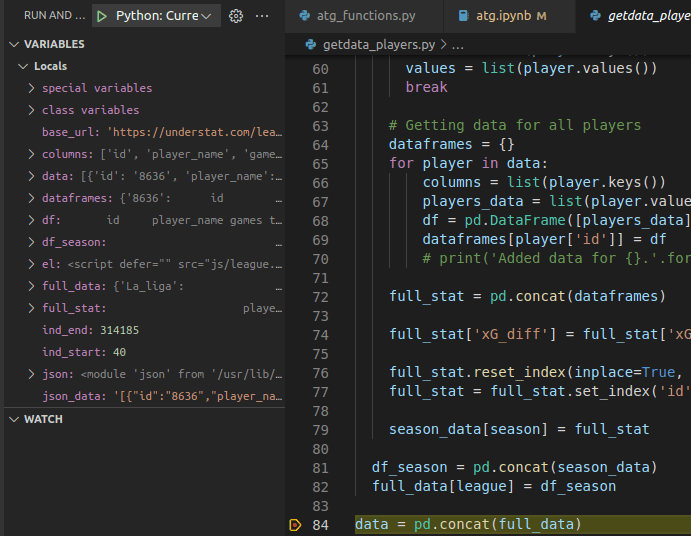
Хоча команди print() можуть показати все, що нам потрібно, дебагер робить це набагато краще. Так, спочатку це досить незвично, але як тільки ти освоїш дебагер, потім відчуватимеш себе дурним використовуючи прінти (print()), коли можна мати всю інформацію про кожну змінну, мати можливість додавати точки зупинки (брейкпоінтс), зупиняти та відновлювати виконання свого коду і побачити, що відбувається всередині цієї чорної скриньки, яка називається програмою Python.
Як можна побачити на зображенні вище, у нас є всі змінні та їх значення, тому не потрібно ліпити прінти повсюди. І перевіривши кожну з них, можна виявити, де і коли ваш код робить неправильний поворот.
Крім того, ви можете додати точку зупинки (брейкпоінт) всередині циклу (не показано на зображенні) і перевірити, як значення змінюються з кожною ітерацією.
Зрештою, спробуй, погугли, як змусити дебагер працювати, пограйся з конфігурацією, витрати ці жахливі кілька годин, намагаючись зрозуміти як він працює, і я обіцяю, ти ніколи не повернешся до прінтів. Насправді, ти запитаєш сам себе: «Якого біса я не зробив цього раніше?»
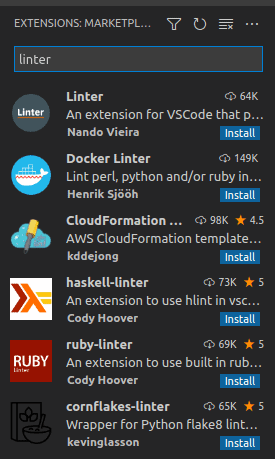
4. Лінтер (Linter)
Незважаючи на те, що в документації Python чітко зазначено, що треба використовувати пробіли замість табуляції (доказ) для відступів, все ще існують деякі дискусії з цього приводу. І хоча інші мови навіть не піклуються про відступи (неважливо, що якою мовою ви програмуєте) – люди все одно сперечаються, що (пробіл або табуляція) краще і чому. Навіщо всі ці аргументи? Тому що ми всі хочемо, щоб наш код був красивим, легко читався і добре оптимізованим.
Лінтер — це інструмент, який може допомогти відформатувати ваш код відповідно до рекомендацій щодо стилю мови, виявити синтаксичні помилки та code smells (потенційні проблеми) лише кількома кліками або, можливо, навіть одним (залежно від мови та самого лінтера).
Сучасні IDE мають вже вбудовані лінтери або їх можна легко додати за допомогою розширень. Наприклад, розширення Python для VS Code включає лінтер за замовчуванням.
І якщо ви просто введете «linter» у маркеті розширень VS Code, ви обов’язково знайдете варіант для своєї мови або пакет «багато в одному».
5. Зміна теми
Не зрозумійте мене неправильно, я серйозно. Багато разів розробники просто приймають тему за замовчуванням і навіть не намагаються налаштувати кольори, шрифти чи стилі… і пишуть код із світлою темою. Я маю на увазі, ну камон!!! (Ну добре, у кожного свій смак). Правда, останнім часом розробники IDE встановлюють темні теми як стандартні, але змінити це не так вже й складно.
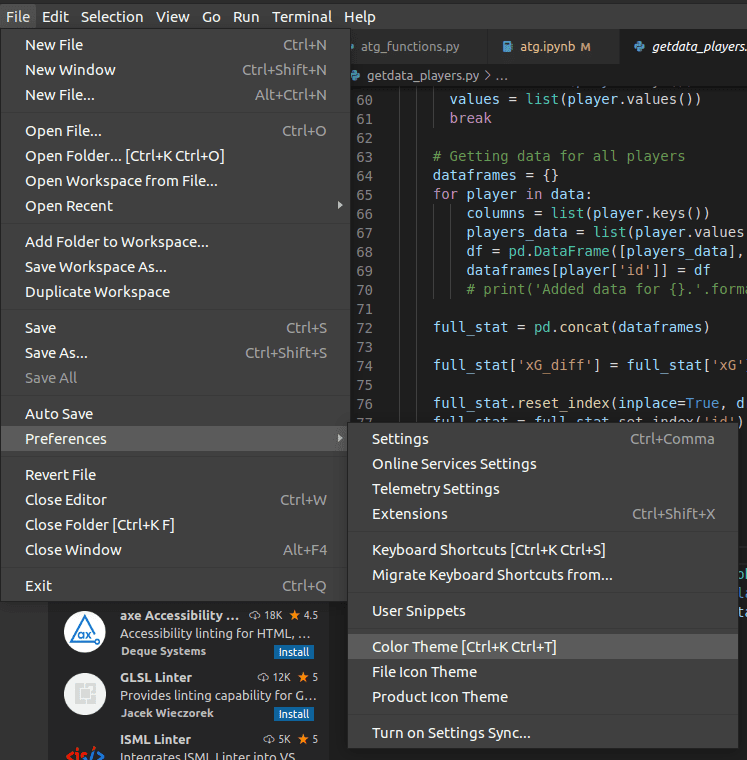
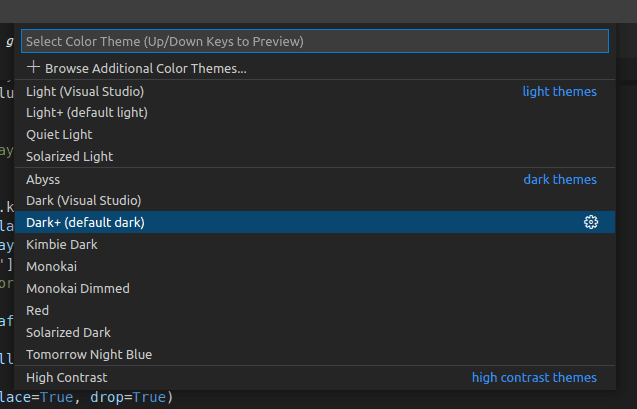
Наприклад, у VS Code можете зробити це за допомогою кількох кроків.
- Робимо File -> Preferences -> Color Theme (або Ctrl+K Ctrl+T)
2. Виберіть кілька з них і подивіться, яка більше подобається.
3. Перемога!
6. Маркет розширень
IDE означає інтегроване середовище розробки. Середовище, а не тільки редактор. Тож використовуй його як середовище! А розширення (або плагіни) допомагають зробити це середовище дійсно зручним місцем для розробки. Погугли кілька статей зі списками розширень, які допомогли б у розробці твого типу — нехай це буде розробка ігор чи веб, чи просто бекенд, чи, можливо, API, чи хмара, чи мобільна розробка чи машинне навчання — що завгодно. Я впевнений, що ти знайдеш багато додаткових інструментів, які значно полегшать процес розробки. Навіщо бути печерним інженером, коли всі ці інструменти є, але ти просто не припускаєш, що вони взагалі існують.
Для тих, хто вважає, що це базовий пакет, який знає кожен розробник – якщо ти знаєш і використовуєш ці інструменти, це не означає, що людина, яка тільки розпочала програмування, знає про них. Якщо ти не знав про деякі з них і в кінцевому підсумку додав ще один інструмент у свій набір – я радий, що зміг допомогти. Якщо ти дійшов до цього моменту – я вдячний, що ти дочитав до кінця, тож гарного дня та насолоджуйся милим песиком 😉
Основне фото від Karsten Winegeart на Unsplash